Thinking about building a website but unsure how to structure it? An organized site layout is crucial for usability, credibility, and SEO. Studies show that about 94% of first impressions are based on design, and without a clear structure, users may leave for a more navigable site. Understanding different types of website structures will help you create the seamless, intuitive user journey that you need to keep your audience on your platform.
What is Website Structure?
Your website structure is basically how your pages and content are organized—it’s the blueprint that connects everything through menus and internal links. A well-planned structure makes it easier for visitors to navigate and helps search engines understand your site.
Think of it like organizing a bookshelf. Categories, tags, internal links, and breadcrumbs help keep everything in order. If you’re starting a new site, plan the structure first—it’s way easier than fixing it later. And don’t forget your audience—good structure means a smoother, more enjoyable experience for them!
Why Website Structure is Important
A solid site structure is crucial because it benefits both users and search engines. For users, a well-organized website makes navigation easy, helping them find what they need quickly and improving their overall experience. For search engines, a clear structure helps crawlers understand the relationships between pages, making it easier to index your content and rank it effectively. A good structure also prevents issues like orphan pages and duplicate content, which can hurt SEO. Ultimately, a well-planned site structure boosts usability, keeps visitors engaged, and improves search visibility.
Types of Website Structure
Websites aren’t all built the same—different types of website structures exist, shaping how users navigate your site and interact with your content.
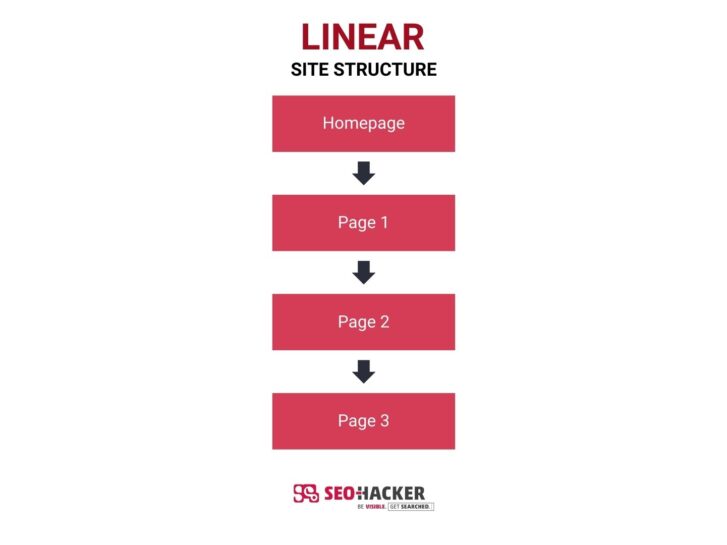
Linear Site Structure

A linear site structure, also known as a sequential website structure, is a simple yet effective way to organize a website, making it perfect for small sites with 5-20 pages. This structure is commonly used for step-by-step guides, educational materials, and sequential content, where users need to follow a specific order to understand the information fully. In this setup, each page leads logically to the next, creating a seamless browsing experience.
Advantages of a Linear Site Structure
- Perfect for Micro-Sites – This structure is well-suited for smaller websites that don’t require complex navigation. Since micro-sites are usually built with a specific purpose—such as promoting a campaign, launching a product, or delivering focused content—a linear setup keeps everything organized and easy to follow.
- User-Friendly Navigation – A linear structure simplifies navigation by guiding users step by step. Instead of overwhelming visitors with too many choices, it directs them from one page to the next in a logical sequence. This approach is especially useful for first-time visitors who may not be familiar with the content, ensuring they don’t get lost or miss important information.
- SEO & Content Control – From an SEO perspective, a linear structure allows for better control over internal linking. Since each page naturally connects to the next, search engines can easily crawl and understand the hierarchy of the content. Additionally, this setup reduces the risk of orphan pages (pages with no internal links), ensuring all pages are accessible and indexed properly.
While a linear structure works best for small, focused websites, it may not be ideal for larger, more dynamic sites. However, when used in the right context, it can greatly enhance user experience and content accessibility.
Deep Site Structure

Think of a deep site structure like a tall building with lots of floors. If you’re looking for a specific office on the 10th floor, you have to go through multiple steps, enter the building, take the elevator, walk down a hallway, and finally reach the right room.
On a website, this happens when users (or search engines) have to click through many layers to reach a specific page. The deeper the structure, the harder it is to navigate. This can make it tougher for people to find what they need and for search engines to index pages efficiently.
Advantages of a Deep Site Structure
- Better Content Organization – A deep structure helps categorize information in a logical and hierarchical way, making it easier to manage large websites with thousands of pages.
- Stronger Topical Authority – By grouping related content under specific categories and subcategories, search engines can better understand the topical authority of internal pages, potentially improving rankings for niche topics.
- Improved User Experience for Niche Audiences – If users are looking for highly specific information, a deep structure can guide them step by step, ensuring they land on the most relevant content rather than being overwhelmed by too many options at once.
While a deep site structure offers freedom, it can also lead to navigation issues, making it harder for users and search engines to find relevant content. It’s best suited for platforms where discovery and engagement matter more than structured navigation.
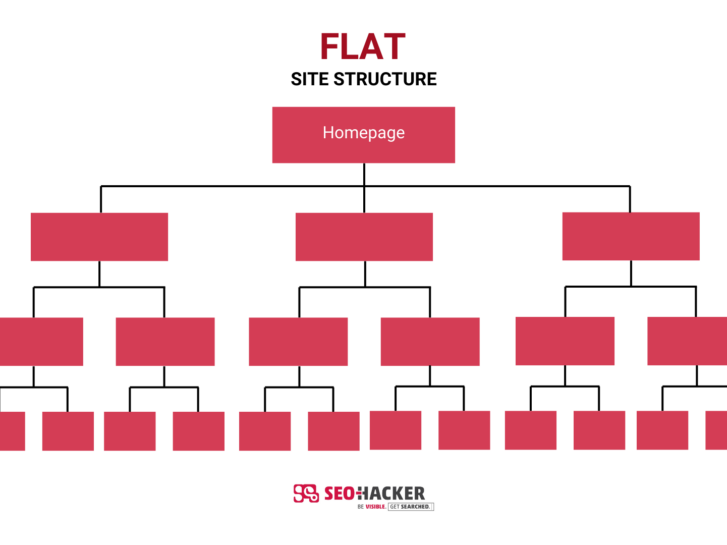
Flat Structure

A flat site structure, also known as a hierarchical model or tree model, is one of the most effective ways to organize a website.
In this setup, all key pages are just a few clicks away from the homepage, making navigation smooth and efficient. Unlike deep or chaotic structures, a flat structure ensures that both users and search engines can easily find and access content without getting lost in unnecessary layers.
Advantages of a Flat Site Structure
- Better SEO & Faster Indexing – Since all important pages are directly linked and easy to access, search engines can crawl and index them faster. This improves visibility on search results and prevents pages from being buried too deep, where they might go unnoticed.
- Easier User Experience & Navigation – Users don’t have to click through multiple layers to find what they need. Related topics are neatly organized in dropdown menus or categorized pages, making it easy to navigate and explore additional content. This reduces frustration and keeps users engaged.
- Stronger Internal Linking & Authority Distribution – A flat structure allows for more efficient internal linking, ensuring that page authority is evenly distributed across the site. Important pages remain easily accessible, helping boost rankings while maintaining a seamless browsing experience.
These benefits make this type of website structure one of the most popular. However, it doesn’t mean that it’s the right fit for every website. Having too many links on your homepage can overwhelm users, making it harder to find relevant content. This website structure may not be ideal for websites with complex categories, deep content layers, or users who need a more guided browsing experience.
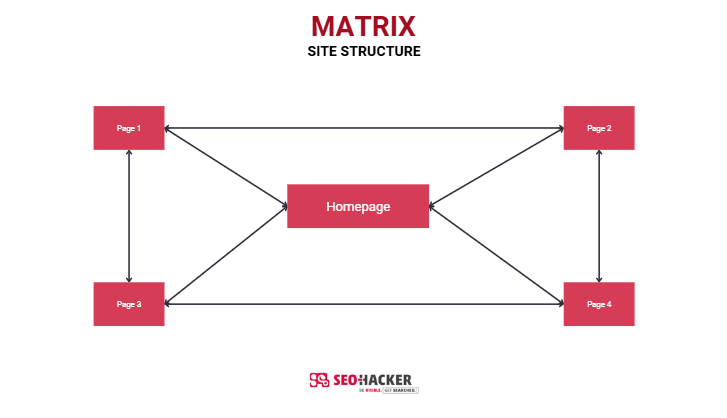
Matrix Structure

Think of a matrix site structure like a web of interconnected paths rather than a straight road. Also known as a web model, this structure lacks a predefined user journey, allowing visitors to explore freely based on their interests.
Unlike hierarchical structures, matrix models emphasize flexibility. This structure makes it easy for users to have total freedom to browse. It is commonly used in large websites with interrelated content, such as e-commerce platforms like Amazon or news websites. While there are still main pages with parent and child categories, the order in which users find them is irrelevant. Instead, strong internal linking ensures users can access content in just a few clicks.
Advantages of a Matrix Site Structure
- Flexible Navigation – Users can follow multiple paths based on preferences, whether by product, service, industry, or use case.
- Multiple Entry Points – Search engines can index pages through various pathways, improving visibility for different keyword variations.
- Dynamic Information Flow – Content is structured dynamically, avoiding rigid hierarchies while keeping large websites easy to explore.
However, a matrix structure can overwhelm users who lack a clear objective. Too many navigation options may lead to confusion, and frequent updates are needed to maintain relevant internal links.
Despite these challenges, matrix models remain popular for websites designed to encourage deep engagement rather than guide users along a fixed path.
How to Pick the Right Website Structure
Before you start building your website structure, start by organizing your content and selecting a framework that creates the best experience for visitors.
Many site structures share overlapping use cases, and each one comes with its own advantages and disadvantages. Plus, they aren’t mutually exclusive. You can combine elements from different models to build a structure that aligns with your goals and content strategy.
The right approach depends on your website’s purpose, content volume, and the needs of your target audience.
Key Takeaway
Understanding different types of website structures is essential for creating a site that’s easy to navigate, user-friendly, and optimized for search engines. A well-planned structure improves usability, enhances credibility, and helps search engines index content efficiently. Whether you choose a linear, deep, flat, or matrix structure, the right approach depends on your website’s purpose, content volume, and user needs.
By selecting and implementing the right website structure, you can create a seamless experience that keeps visitors engaged and boosts your online visibility.
The post Exploring Different Types of Website Structures and and How They Impact UX & SEO appeared first on SEO Services Agency in Manila, Philippines.